DropzoneJS: upload with delay between files
Dropzone is a great product: include their JS and you have a working drag-n-drop enabled multi-upload form.
Some days ago, I had the need to upload multiple files, but one per (at least) second, because on the server side, I put a timestamp in seconds near the image and it would be the same for every item uploaded. Since I couldn't switch to milliseconds' timestamps and Dropzone doesn't have a built-in function to create a delay between uploads, I found this solution, thanks also to some Stackoverflow answers.
Note that this code won't work if you use autoProcessQueue, because we don't know when users finished choosing its files, so we init the uploads from a button.
Basic HTML
In our HTML we need to include the CSS (https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.css) and the JS (https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.js).
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.css" />
<title>Our magic Dropzone</title>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.js"></script>
</body>
</html>
Now, let's create a form where Dropzone will be available.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.css" />
<title>Our magic Dropzone</title>
</head>
<body>
<form action="/file-upload" class="dropzone" id="my-awesome-dropzone"></form>
<button id="submit-files">Upload</button>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.js"></script>
</body>
</html>
Since Dropzone has autodiscovery enabled by default, it will be immediately working; we are going to disable this to create our DZ instance to use its method. We also added a button that will trigger the upload of the files.
JavaScript
We need to adjust the settings of our Dropzone form and initialize it programmatically, disabling the autoDiscover functionality and disabling the auto queue, otherwise selected files are automatically uploaded.
Dropzone.autoDiscover = false;
const myDropzone = new Dropzone('#my-awesome-dropzone', {
autoProcessQueue: false,
});
Now it's time to connect the button: when clicked, it will fetch all the files inside our form and, with the processFile method of DZ, we'll tell to Dropzone which file to process.
const $button = document.getElementById('submit-files');
$button.addEventListener('click', function () {
// Retrieve selected files
const acceptedFiles = myDropzone.getAcceptedFiles();
for (const i = 0; i < acceptedFiles.length; i++) {
myDropzone.processFile(acceptedFiles[i]);
}
});
If you try to click the button, the files will be uploaded, but it works like the default Dropzone, so are going to add a timeout inside the for loop, where the milliseconds of timeout will be the current index * our desired delay, for example, 2000 (2 seconds).
const $button = document.getElementById('submit-files');
$button.addEventListener('click', function () {
// Retrieve selected files
const acceptedFiles = myDropzone.getAcceptedFiles();
for (consti = 0; i < acceptedFiles.length; i++) {
setTimeout(function () {
myDropzone.processFile(acceptedFiles[i]);
}, i * 2000);
}
})
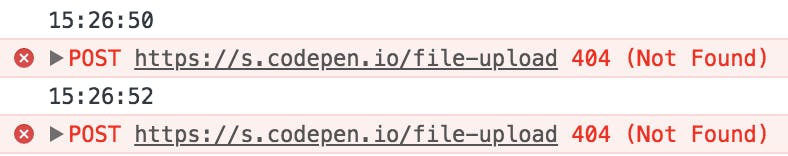
What will happen now? The first file will be processed instantly, because its index is 0 and 0x2000 = 0; the second file will be processed after 2s, the third after 4s from the first file, which means it will be uploaded after 2s from the second file.
Example

To check if it correctly works, we can log in the console the current time in the timeout. This would be the output (the upload endpoint doesn't exists in my case):

Final code and working demo
The final code, putting it all together, will be this.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.css" />
<title>Our magic Dropzone</title>
</head>
<body>
<form action="/file-upload" class="dropzone" id="my-awesome-dropzone"></form>
<button id="submit-files">Upload</button>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/5.4.0/min/dropzone.min.js"></script>
<script>
// Init dropzone instance
Dropzone.autoDiscover = false;
const myDropzone = new Dropzone('#my-awesome-dropzone', {
autoProcessQueue: false,
});
// Submit
const $button = document.getElementById('submit-files');
$button.addEventListener('click', function () {
// Retrieve selected files
const acceptedFiles = myDropzone.getAcceptedFiles();
for (const i = 0; i < acceptedFiles.length; i++) {
setTimeout(function () {
myDropzone.processFile(acceptedFiles[i]);
}, i * 2000);
}
})
</script>
</body>
</html>
You can see a working demo within this CodePen or here below.
