A few weeks ago I finally decided to start volunteering and I found a beautiful cat colony in a cemetery. Well, it's not a common cemetery, it's the "Cimitero Monumentale" in Milan, Italy, a beautiful mix of graves and architecture.

There was only one, big, issue: the cat colony is HUGE. Really. There are more than 20 cats scattered over 250,000 m2 (2,690,977 ft2, thank you Google). They are grouped in about 10 different spots (they've chosen their spot, of course) and going to feed every cat in there makes you walk about 2.5km (1.55 mi, thank you Google again). Furthermore, I have literally 0 sense of direction and that was the biggest pain at the beginning, that's why I decided to solve my problem, and hopefully for future volunteers too, with the help of the technology (and Open Source).
Ionic App
As I said earlier there's this big area and I wanted to see the spots where the cats are. In the beginning I decided to go with a flat image of the cemetery and map with x,y the points in it. I don't know why, don't ask. In the end, luckily, I came to my senses and opted for a real, interactive map, currently using Mapbox.
For the app, I had no doubts: Ionic with Vue. I saw that there's an upcoming v6, currently in beta, and decided to seize the opportunity and start with that. I also installed Tailwind with JIT, because... Well, it's Tailwind, the quickest way to style your code. Luckily Ionic v6 upgraded Webpack with PostCSS 8 and the installation of Tailwind was incredibly fast.
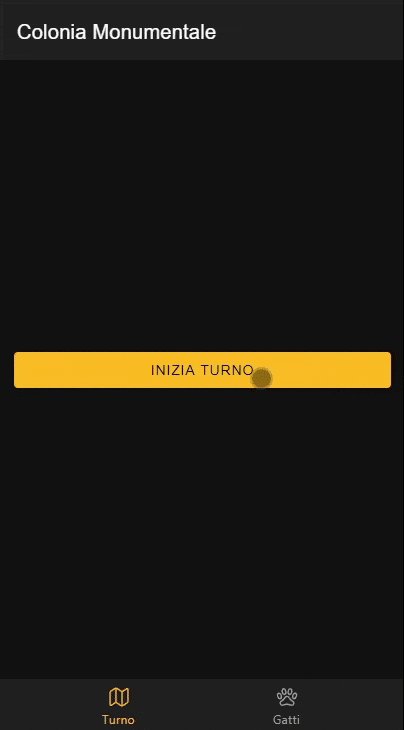
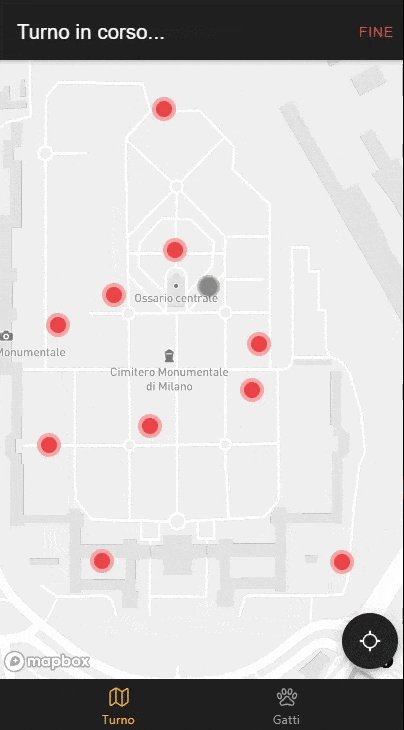
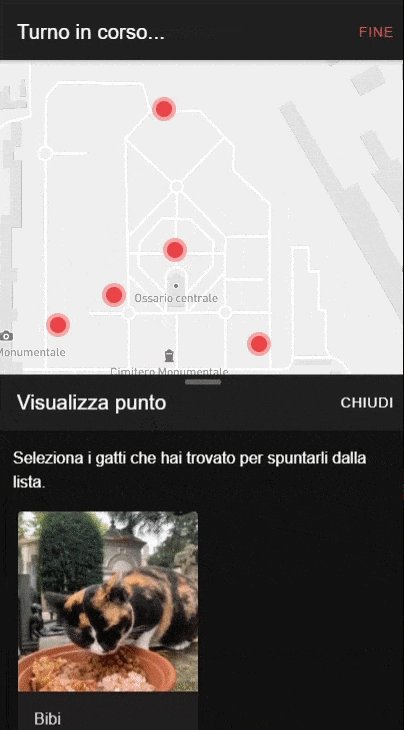
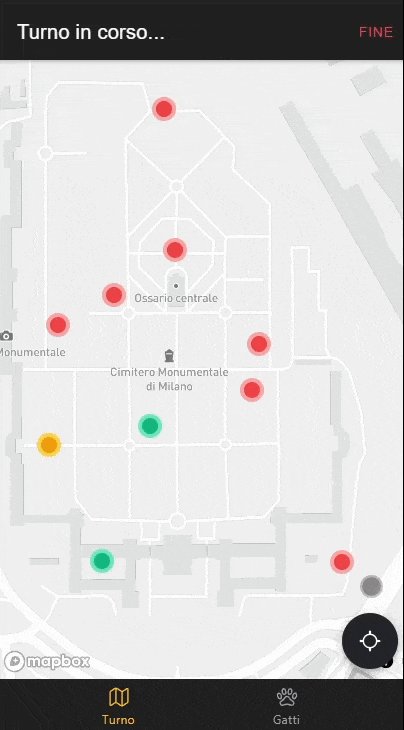
After installing node modules, and digging a bit into the Vue integration (that's super easy btw, huge work by the Ionic team) I finally managed to restrict the map to the given coordinates, create custom markers and add them into the map. When you click a marker, a sheet modal will pop up with the cats at that point.

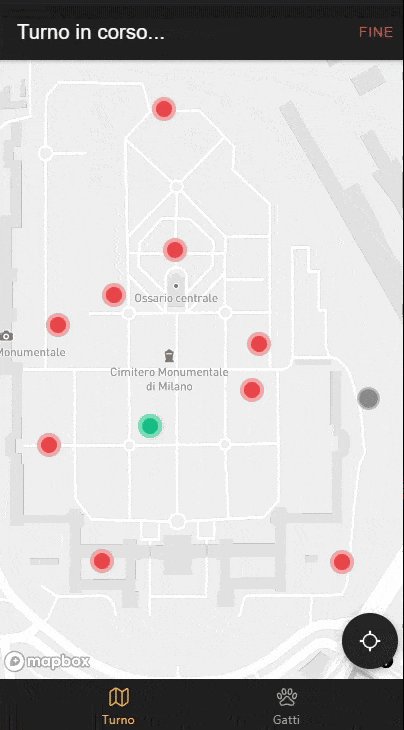
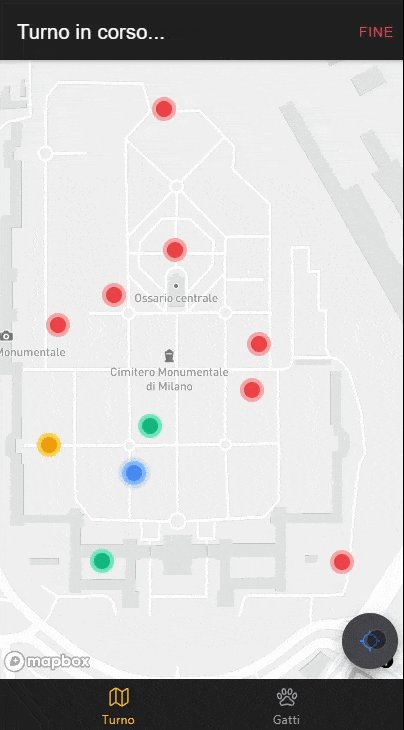
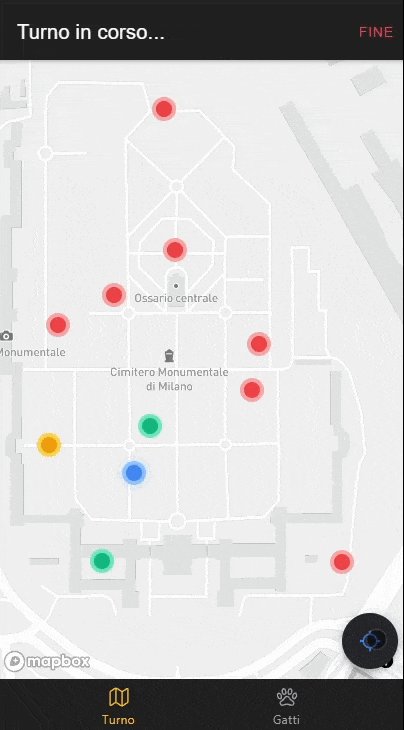
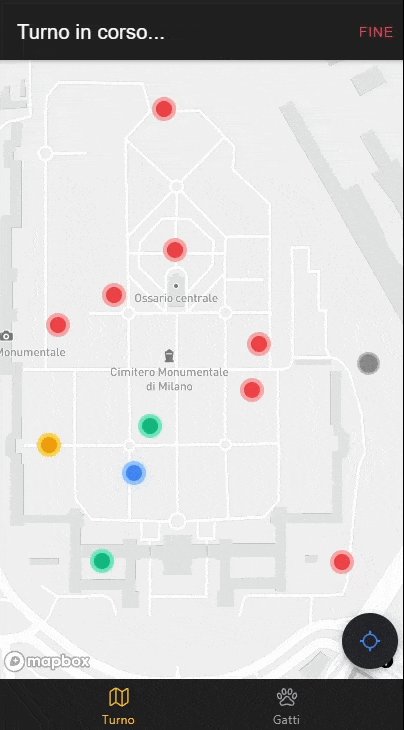
As you can see, when you click one or more cat the marker changes color: it helps me to keep track of where I went and what I already did. The pins by default are red, they become green when all the cats are checked or, eventually, will be yellow if a few cats, but not everyone, of a point are marked.

And, finally, what's the best solution to orientate yourself? A live GPS! Thanks to Ionic Native (well, I should say Capacitor, actually) this was super easy as well. It's a great resource to know where I am and where's the closest point to visit.

Directus Backend and CMS
For what I needed the final result of the app is great, but obviously, it has to fetch the data (cats, point coordinates etc.) somewhere. I was really undecided, but I wanted a headless solution to reduce the server costs and work to manage it (I should say that Ploi does that for me) and to also deploy the frontend to Vercel or Netlify. And, of course, it must have a beautiful and intuitive UI and UX.
I had four choices in my head: Statamic, a great headless CMS built in Laravel, for Laravel with Static Site Generation, but it was too expensive; GraphCMS, beautiful, but expose only GraphQL APIs (and I don't really like it) plus one or two more things that I didn't like of their CMS; Strapi, a Node headless CMS, pretty young but very popular; and, finally, Directus, a no-code headless CMS in Node. Because I already knew Strapi, I had a few company projects with it and I know how it works, I decided to try Directus and that has been the best choice.
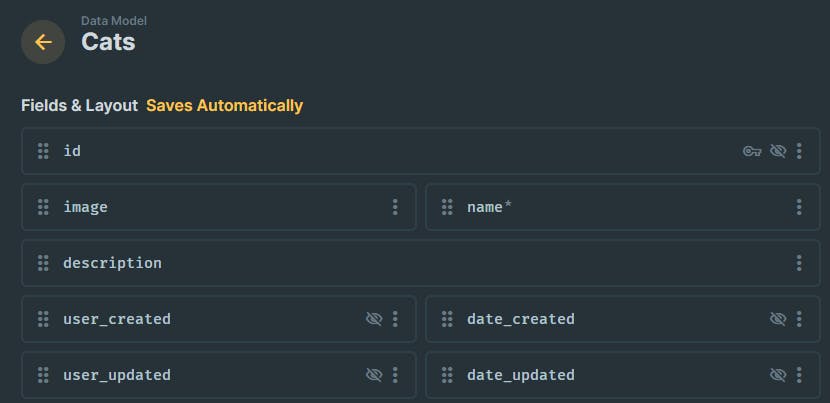
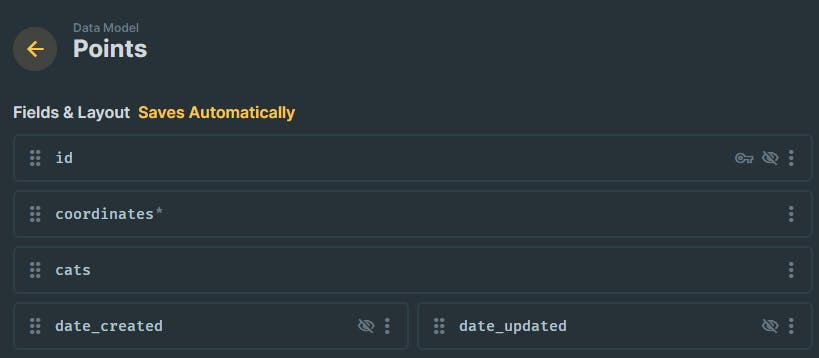
I have two collections: Cats, where I store all the colony pets with their photo, name and some other information and Points to build the markers with latitude, longitude and a Many-to-Many field to connect the cats.


Do you know how many lines of code I've written to set up these fields, many-to-many relations, validations etc.? Zero. None. Nada. I just spent a few minutes to setup everything up, connecting to my Directus instance's APIs with the official SDK and digging around with image thumbnails auto-generation.
Isn't that beautiful? That's the magic of great and robust no-code software and the amazing team behind it.
Next steps
Since the app and the backend are basically done I can say I reached my goal. In the future, I'm going to create a website for the colony where people can see the cats and donate money to help buy food and probably I'll use Gatsby (ouch, React) with the Directus Gatsby plugin to fetch data and build the SSG easily.
Hey, here's a gift for you because you reached the end of the post: a photo of three cats from the colony. Meow.


